How To Create Snowfall In Adobe Animate
The post-obit tutorial will prove you how to create animated UI elements along a predefined path in Adobe Animate.
The most of import points of this tutorial are to learn:
- How to create and employ Motion path
- How to modify the easing of the blitheness to make the motility more natural.
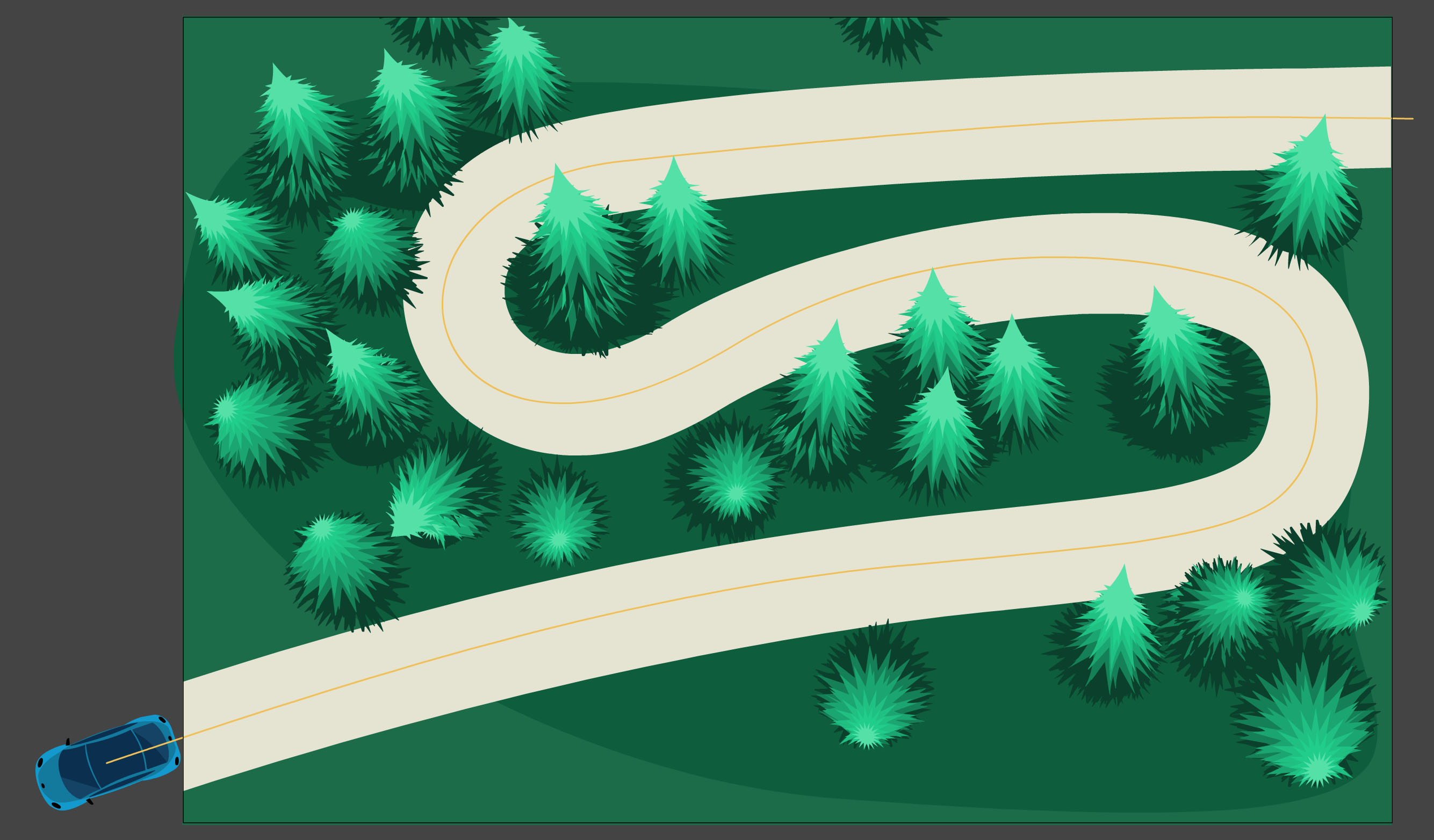
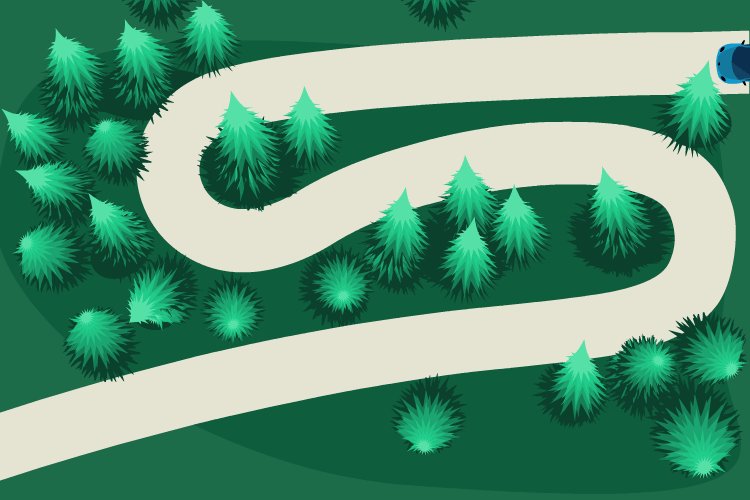
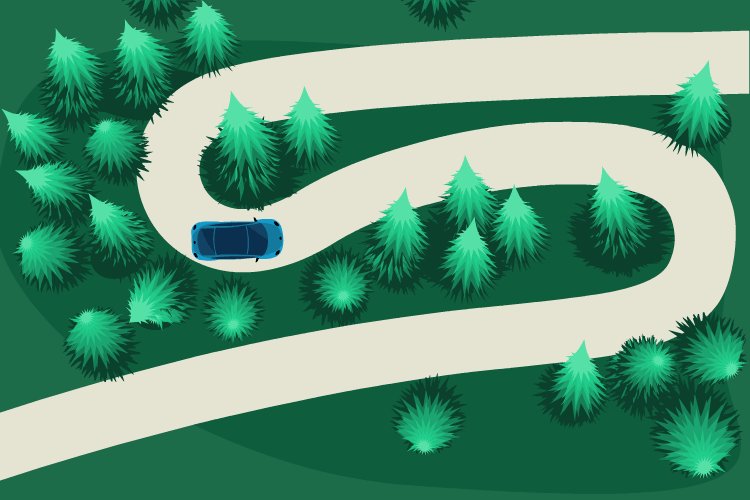
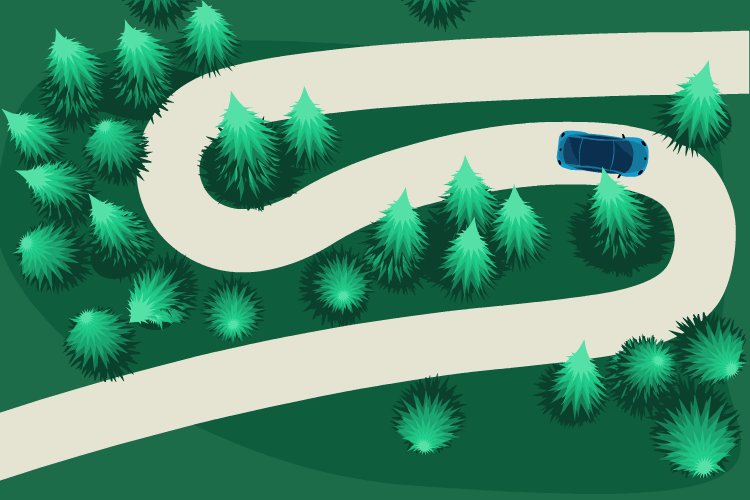
Here is how the final variant will wait.

For this tutorial, nosotros used Adobe Illustrator to create the vector assets for the scene. We decided to do so because it'south a vector based program like Animate and it's easy to exchange assets betwixt them.
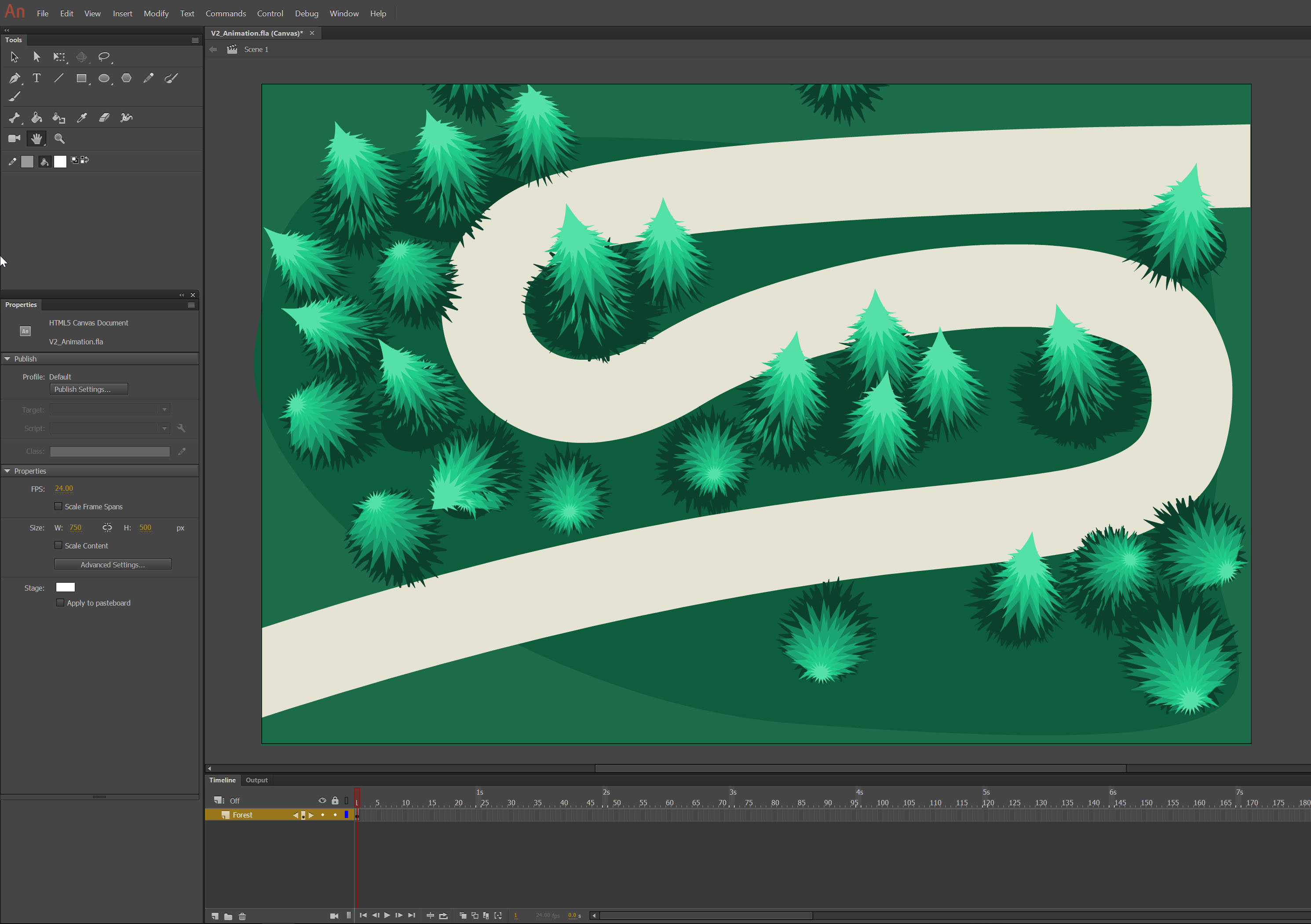
We start off past creating a scene that consists of a road with two turns and a car for the purpose of the tutorial.
Pace ane – Import the assets in Breathing
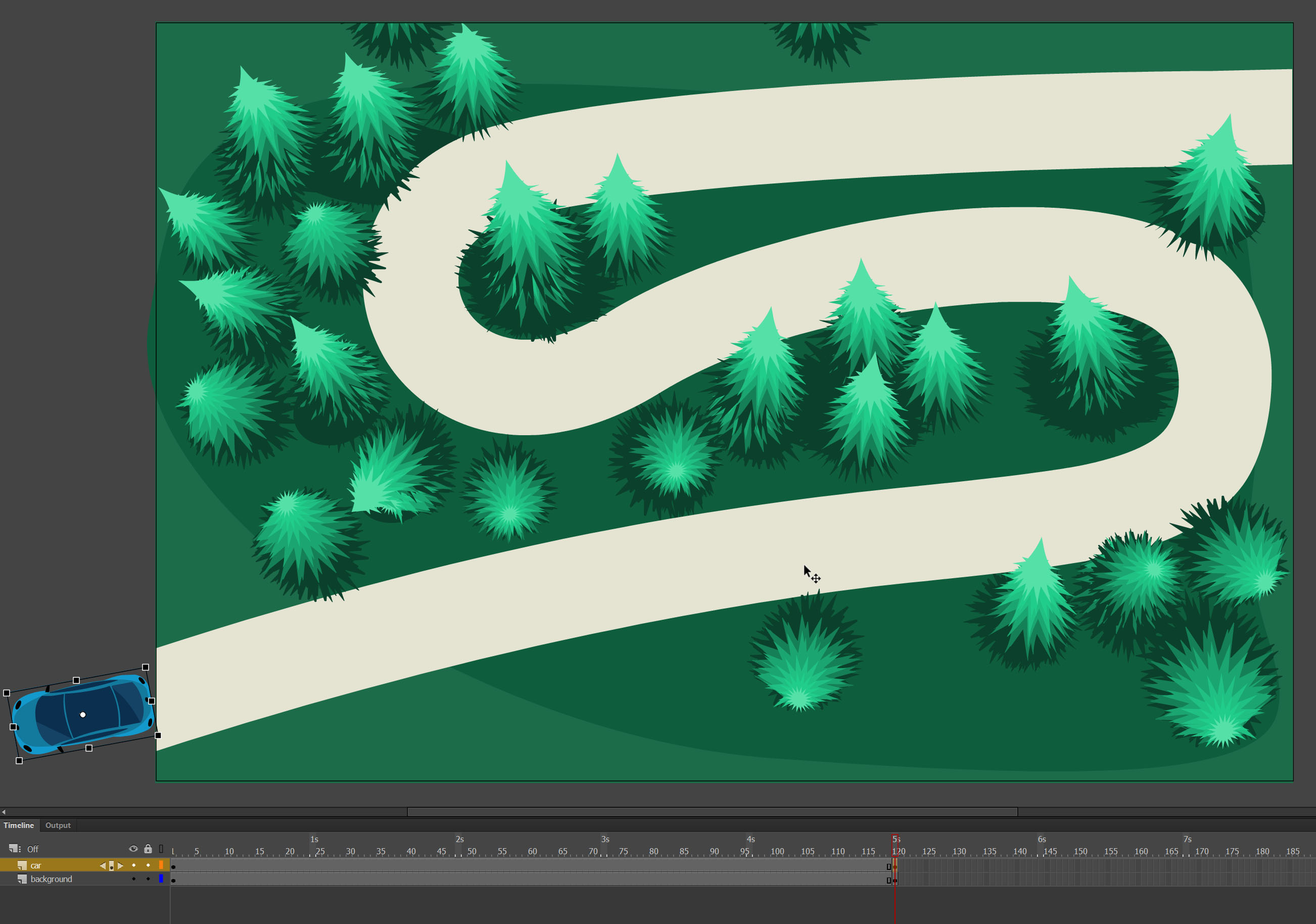
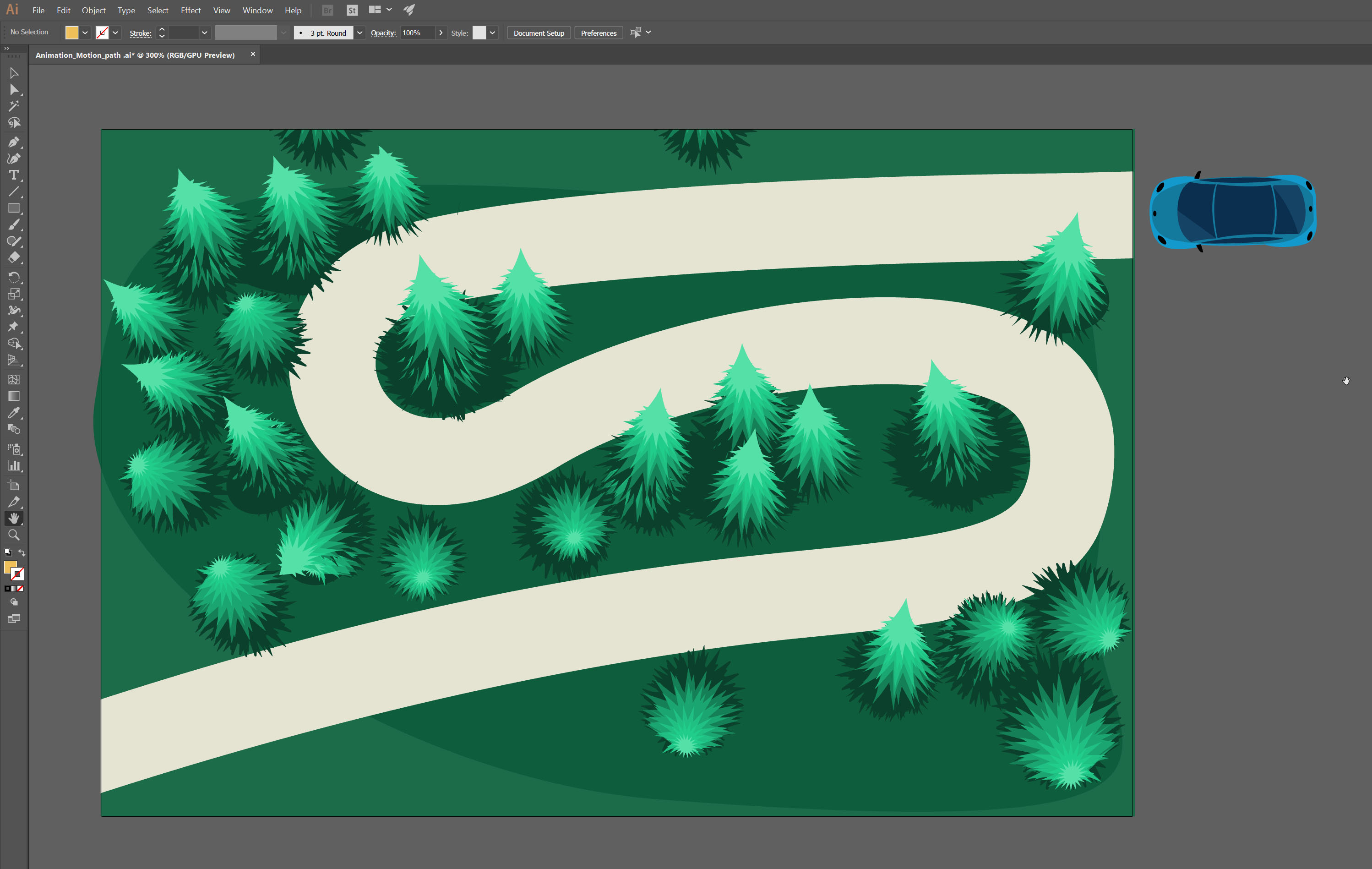
Import vector based groundwork asset to Animate on the first layer.


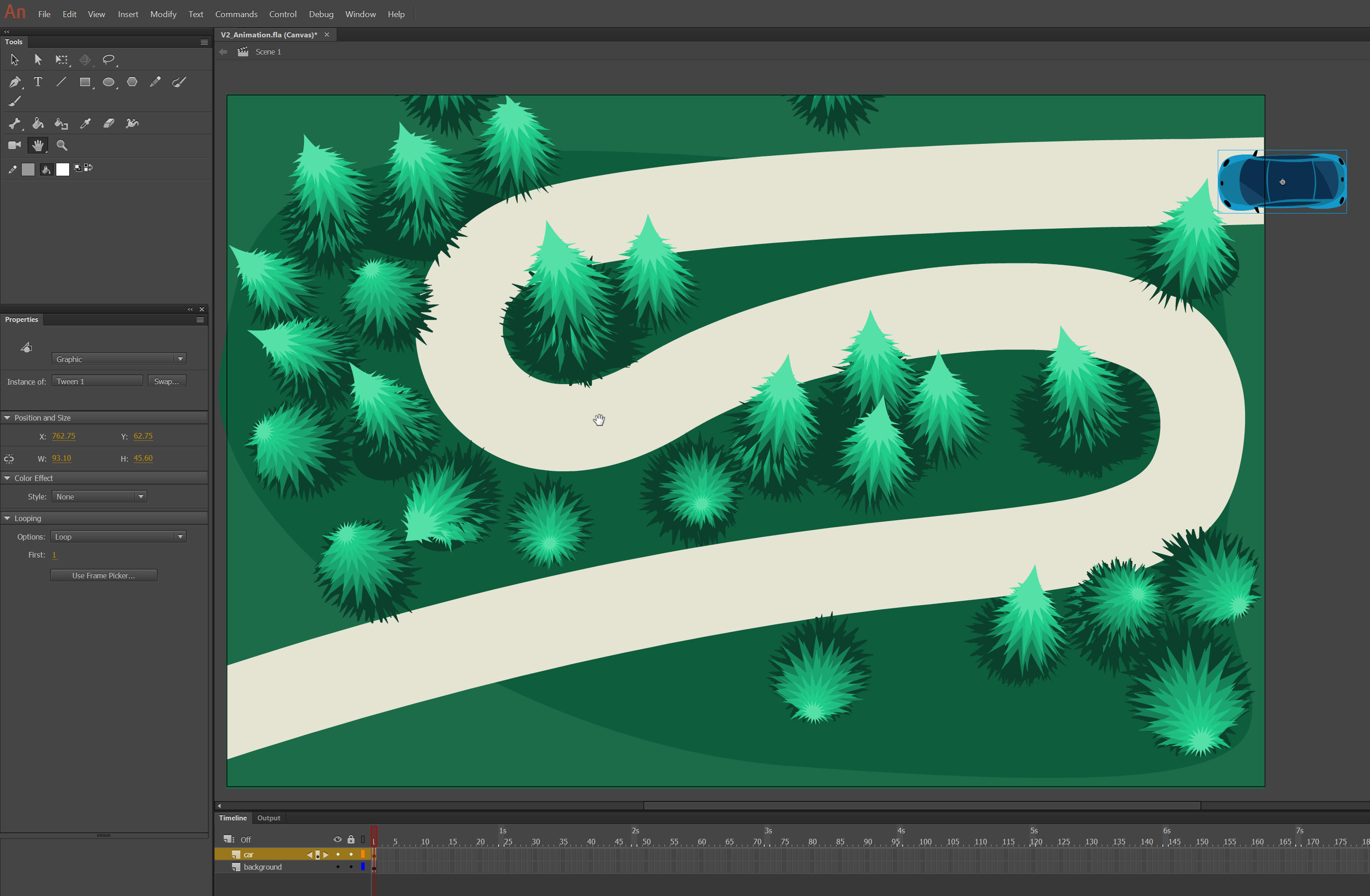
Create a second layer and import the auto. In our case, the motorcar will exist the only chemical element that will be animated.

Drag the car to the position that you desire to start the blitheness from.

Step ii – Preparing for animation
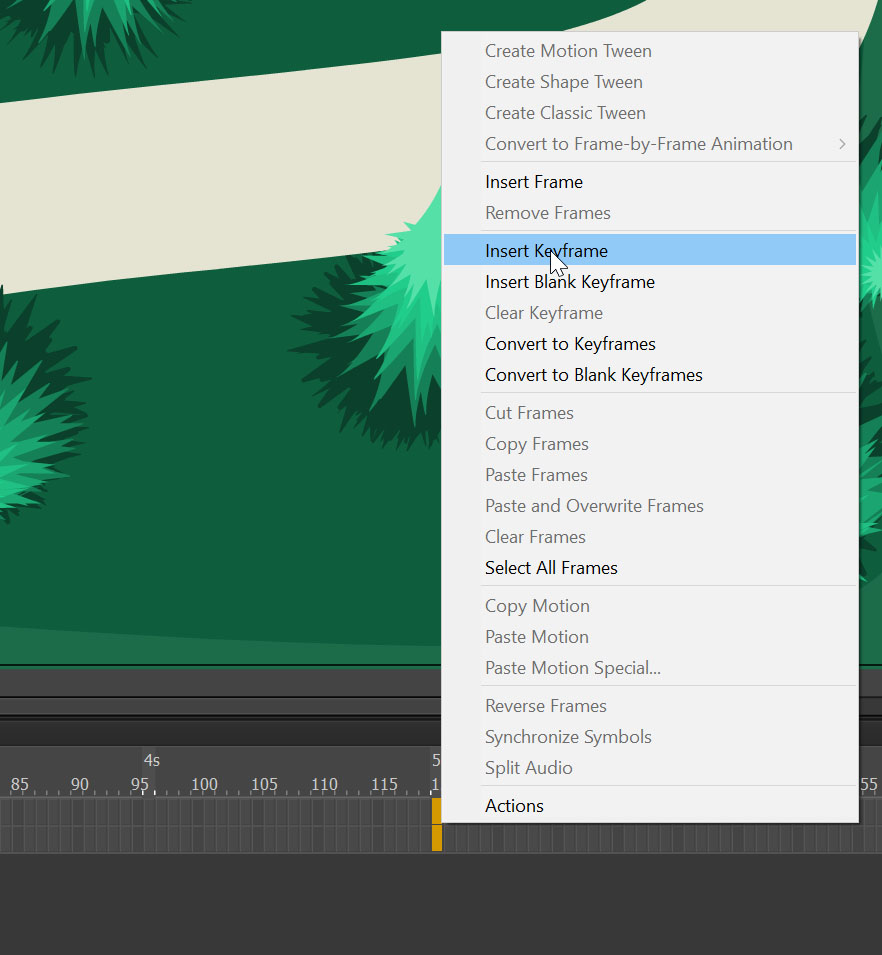
Select the frame on the timeline that you lot desire to be the last frame of the animation.
Then right click -> select Insert Keyframe. Let's do it 5s.

Then move the auto to that point in the scene where you desire the animation to end.

Pace 3 – Create move path.
Now nosotros have the first frame and the terminal frame likewise as the position of the auto. Information technology'southward time to create a move path to guide the car.
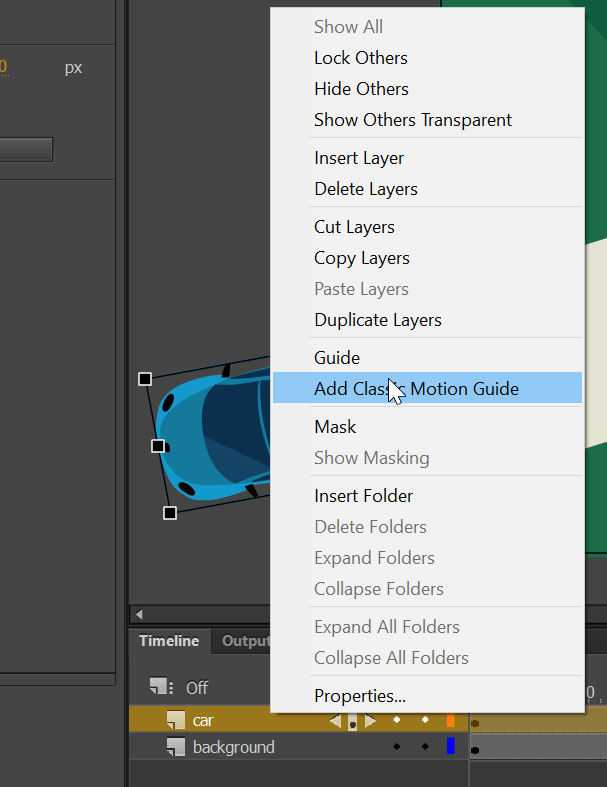
Right click on the layer (motorcar) -> Add Classic Move Guide

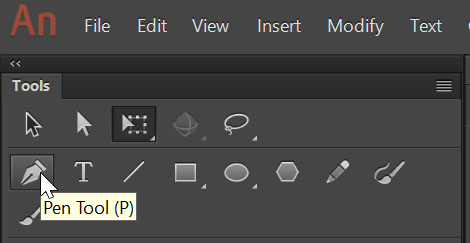
Select the Pen Tool from the Tools console.

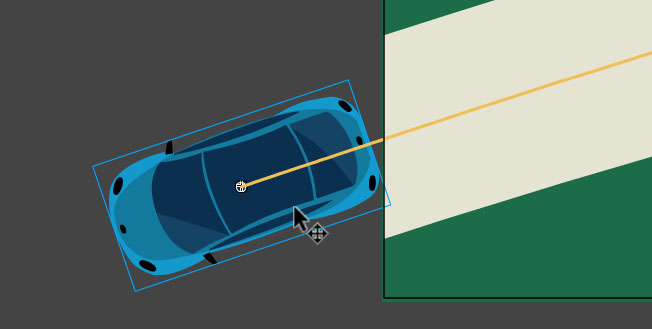
Create a guide.
The guide should follow the road to make the car move properly.

Annotation: Make certain the centre point of the automobile is at the start and end of the line.
Step 4 – Animating
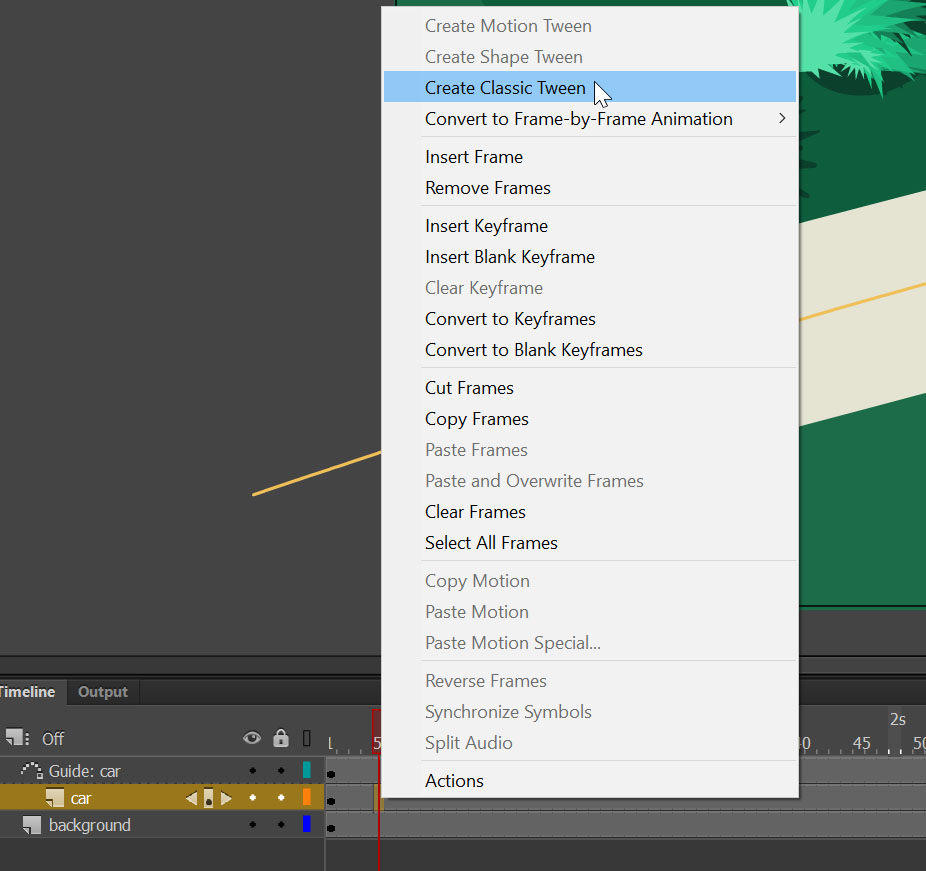
Then right-click on the layer (machine) and click Create Classic tween to brand the automobile follow the path.
Step 5 – Add animation easing
Let's make the animation smooth and more natural.
When nosotros already accept moved to the path. Information technology'south fourth dimension to play with the properties of tweening.
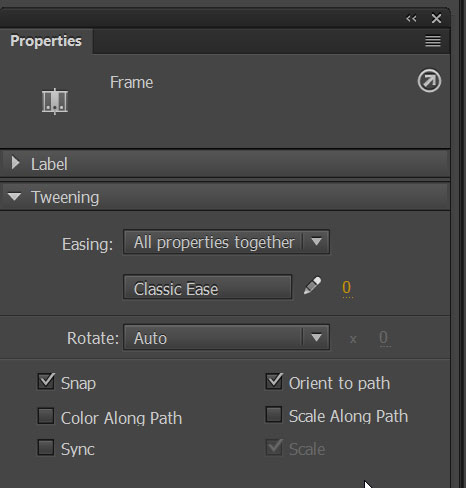
Get to the Properties panel and make sure theSnap and Orient path options are checked.

By adding a custom easing to the animation, we will make the movement of the car await more than natural.
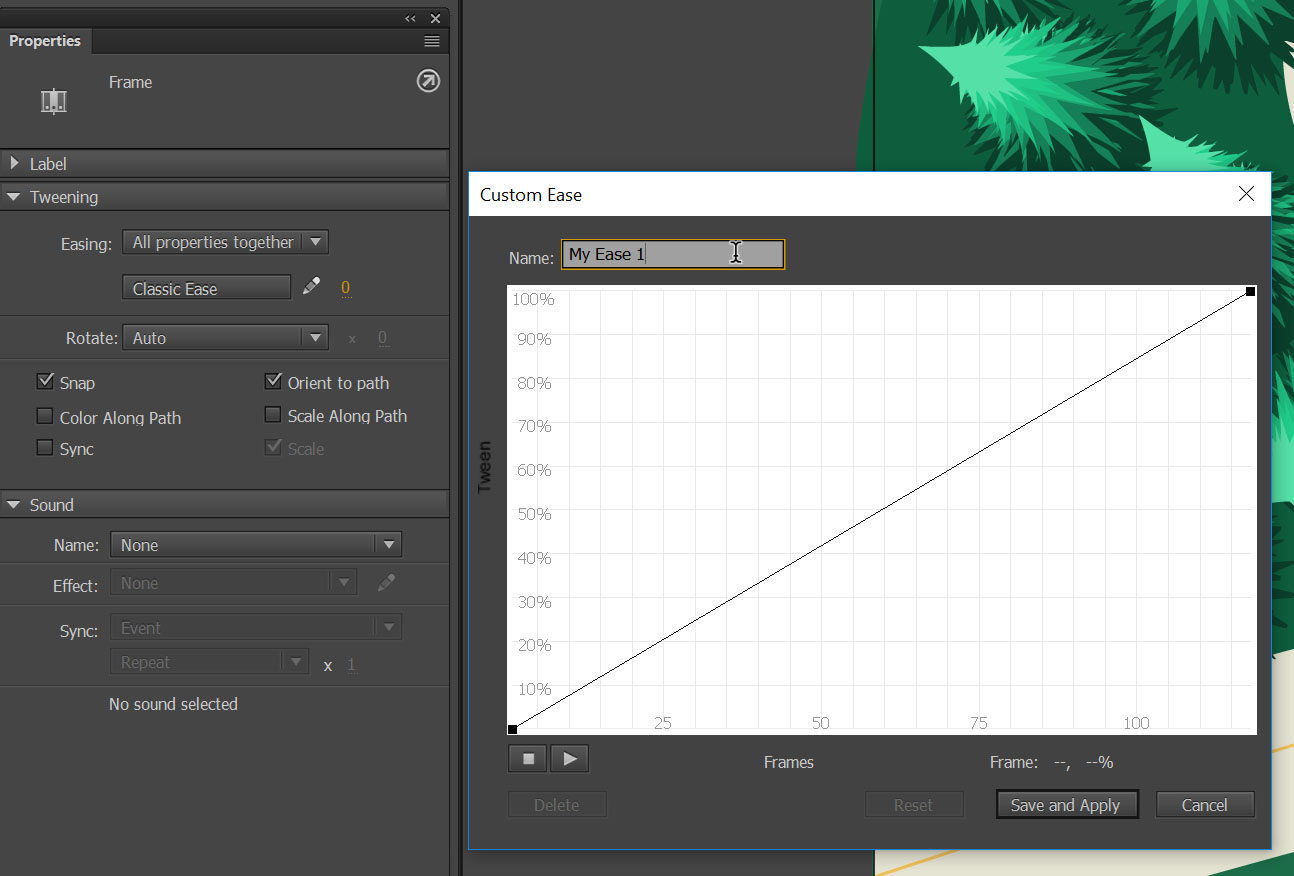
Properties -> Tweening -> Easing -> Edit easing

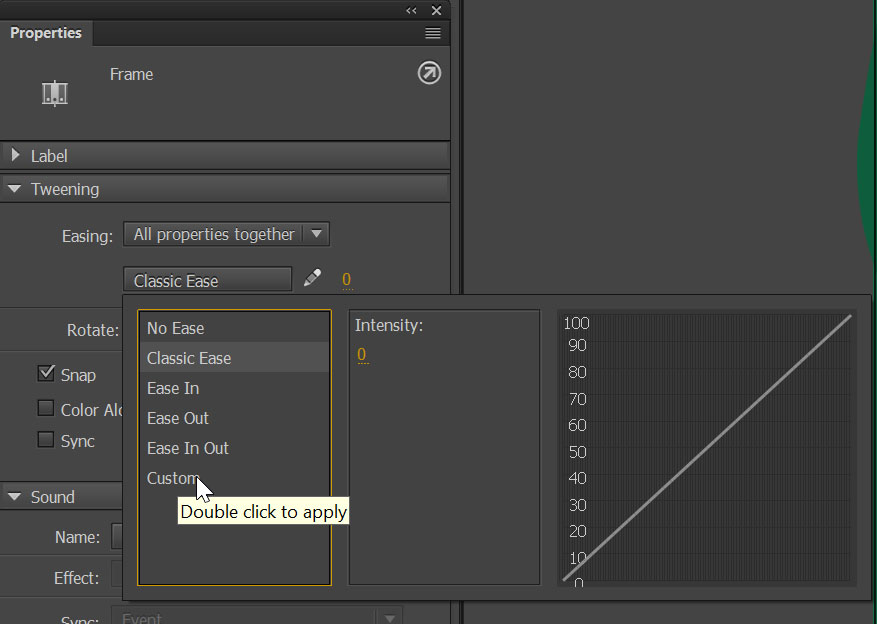
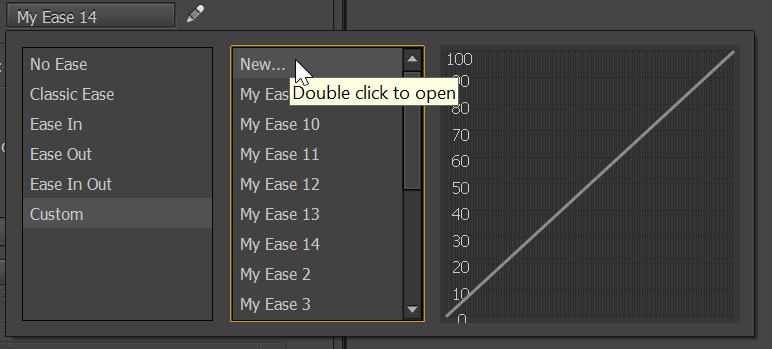
Then click on Custom -> New


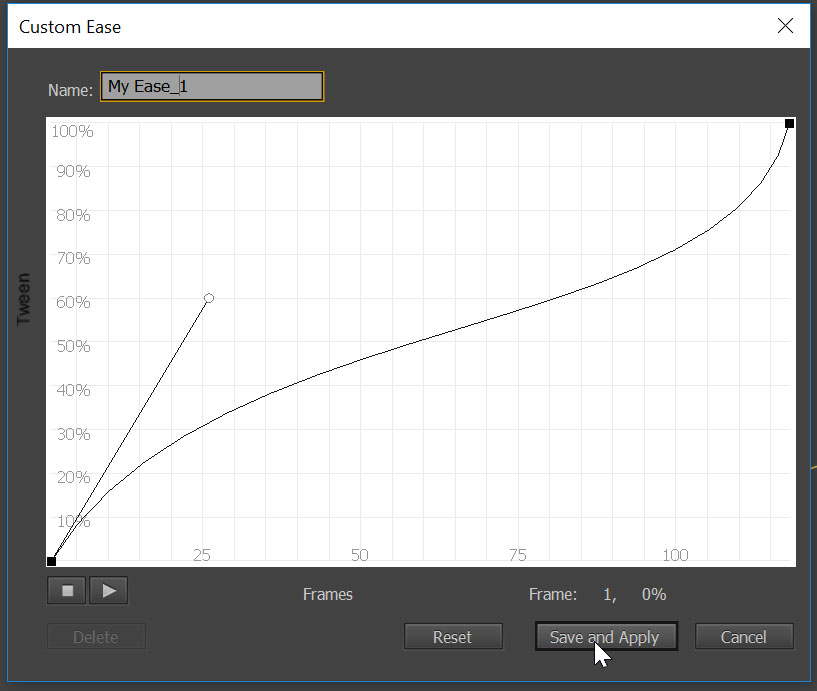
The Custom ease graph represents the degree of motility over time. The horizontal centrality represents the frames and the vertical axis represents the tween'due south percentage of change. These curves tin be made more than complex by calculation additional anchor points along the length of the path. Alternatively, we tin can adjust the already existing anchor point at each terminate of the line.
In our case, nosotros want the move of the auto to slow down before it turns and to speed upon exiting. From the get-go frame, the movement speeds up a chip and moves the curve to a college percentage. Then, information technology slows down around the 25th frame when the automobile is getting to the outset turn. Afterwards, we go on the bend in an almost straight position so the automobile moves at a constant speed until the cease of the right turn. This time it is a 100 frames. Information technology starts to speed up by changing the position of the bend on the opposite side.

And here's the finished animation!

That completes the tutorial.
We would love to know if you found this tutorial helpful! Let us know by leaving a comment beneath or sharing the mail on Twitter!
There are more tutorials coming your mode! Stay tuned and follow our blog.
Source: https://coherent-labs.com/posts/create-motion-path-animation-animate/
Posted by: cappssomay1959.blogspot.com




0 Response to "How To Create Snowfall In Adobe Animate"
Post a Comment